
It has been quite a long time since I last talked about Retool. The last update that I made about Retool, excluding any award mentions or artists search, was in July. That was over three months ago. I was going to do a video update today, but I think it would have been too boring for what I was going to talk about, which is Retool’s UI (User Interface) functionality.
Since I have hired my three artists, I decided not to focus on the gameplay for the time. The core gameplay is implemented but it still needs fine-tuning. That is something that I cannot do without the final assets. Therefore, I decided to tackle one of the dreaded parts of game development: UI. The design of Retool’s UI is definitely not final, but the functionality is.
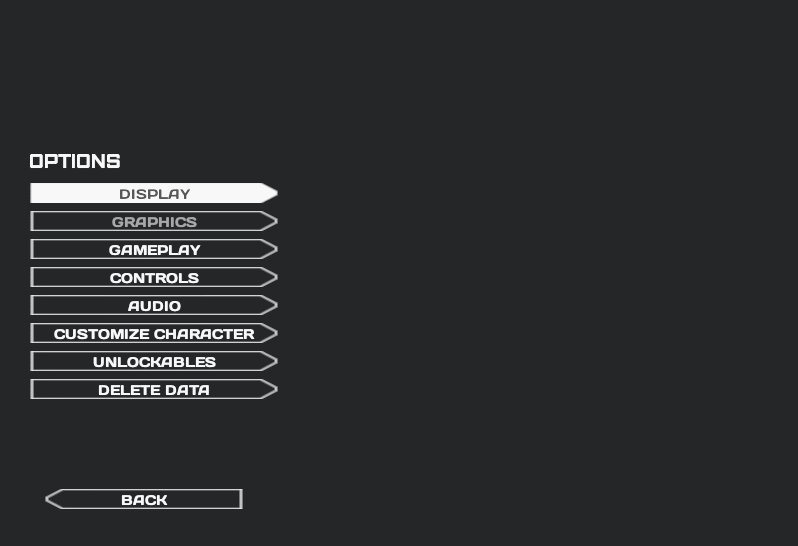
My goal with the UI was to make it work with a keyboard and mouse and with a gamepad. With the new Unity UI, this was quite easy to setup. There were was one or two issues that cropped up during development though.
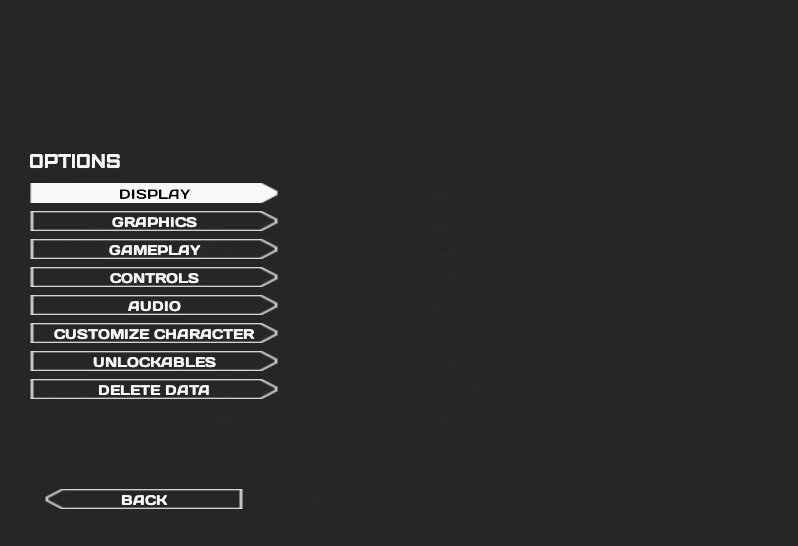
One of the issues I had was a button had to be selected every time a menu loads up for it to work with a gamepad. It was a small issue, but an issue nevertheless. To fix this, every menu had to have an event system. Since Unity UI does not allow two event systems to be active at the same time, and I found it too long to update the selected button every time via code, I decided that every menu had its own event system. I placed every menu and event system in a game object. I then deactivate the old menu’s parent game object and activate the new menu’s parent game object. This way, the every menu had a button selected on load and there were never two event systems active at the same time.

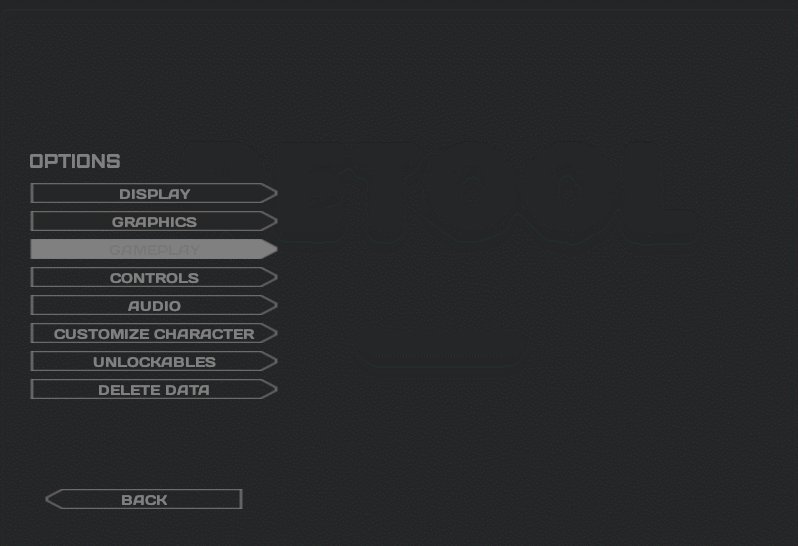
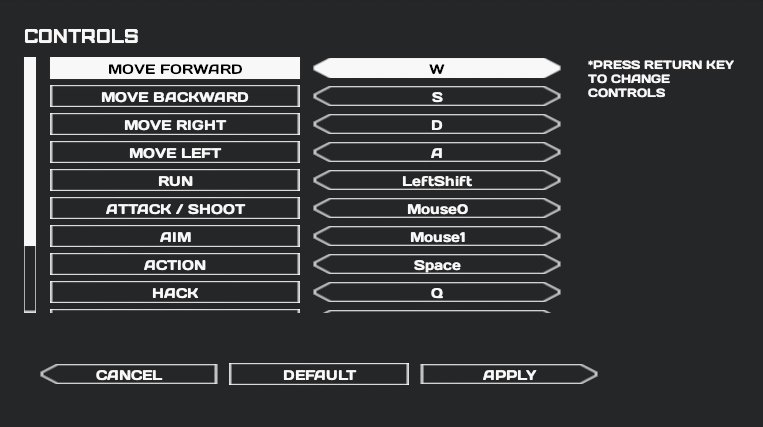
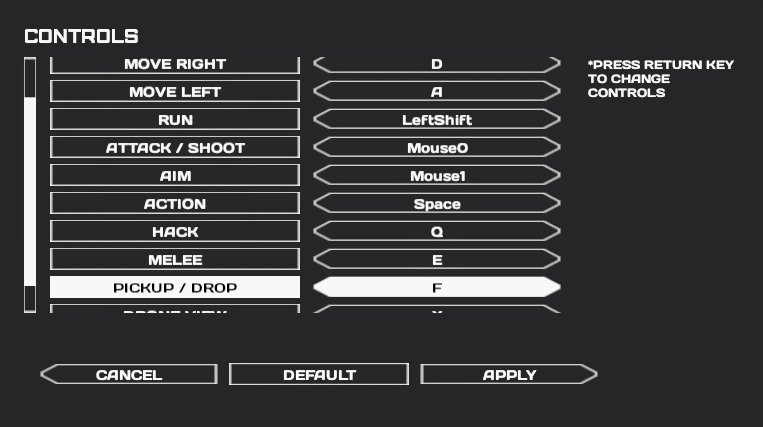
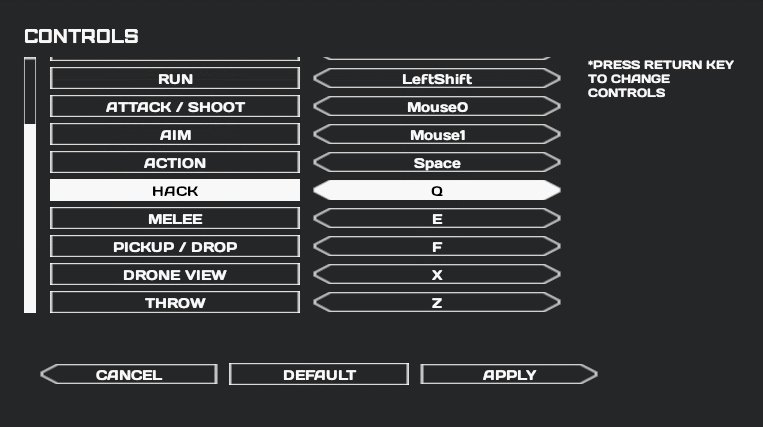
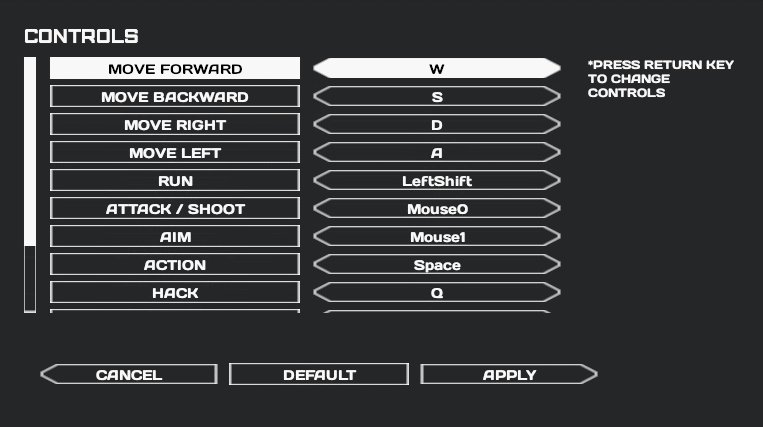
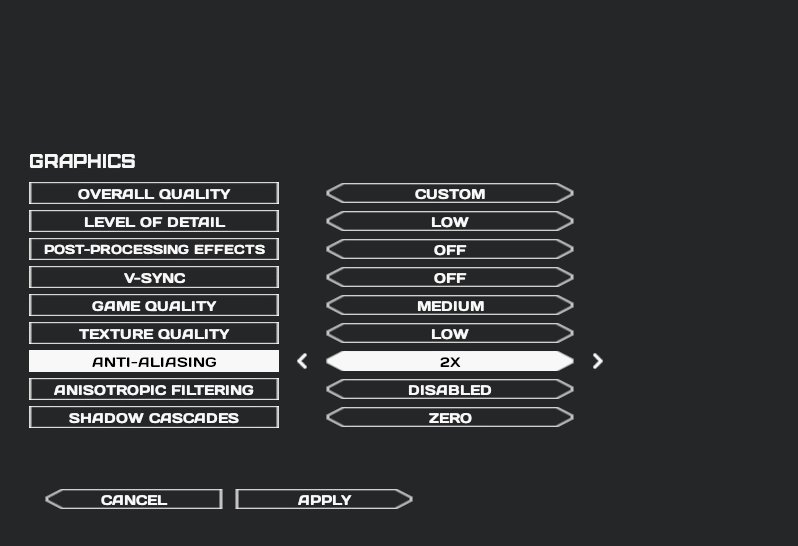
Another issue that I had was with the scroll rect. With a mouse, it is easy to scroll an area down with a scrollbar next to the scroll rect. With a gamepad, it is a bad user experience if a player has to move left/right to control the scrollbar and move it down or up to see more of the content. I thought this issue would be difficult to fix, but turned out to be quite simple. When the menu first loads up, I calculate the Y position of the top and bottom of the scroll rect. Every time a new button was highlighted, I check whether its Y position is between the top and bottom Y position of the scroll rect. If it were not between the two Y positions, it would mean the button was not being shown. I then would move the inside content of the Y position until the button was being shown. It works well as you can see below.

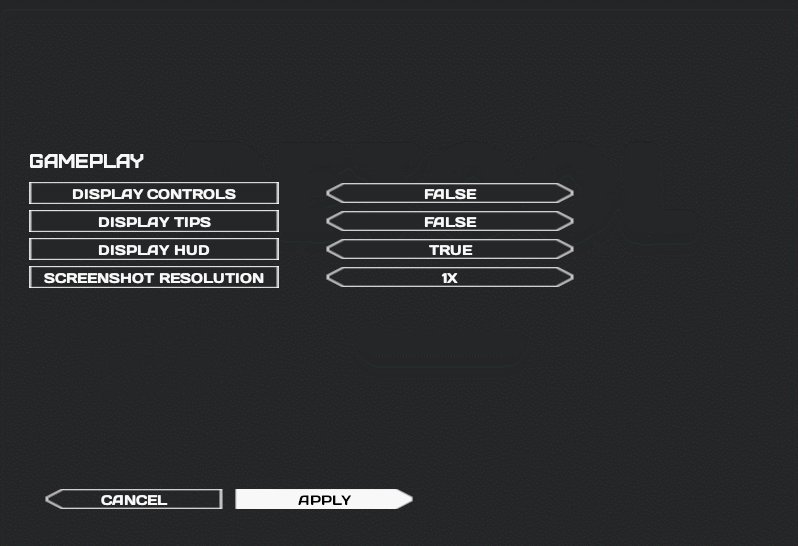
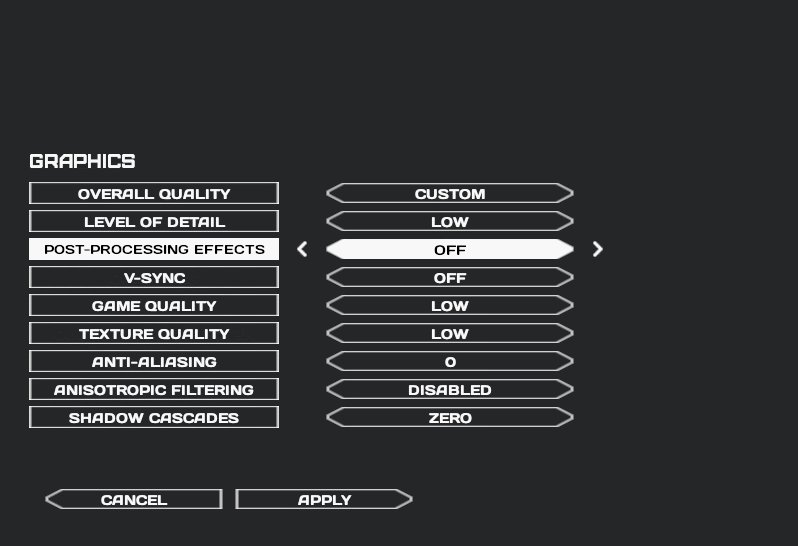
In addition, other smaller issues came up, such as updating two or three child buttons of one parent button simultaneously. I easily overcame this by using an animator controller to update the variables of the buttons. You may wonder why I have so many children buttons for one parent button. Well this was because I had to make sure that players with a keyboard and mouse could update the options by just using their mouse. It all leads to a better user experience.

So what was the point of this post? Well I am very proud of how the UI works with both a keyboard and mouse and a gamepad, and I just wanted to talk about it.